티스토리 사이드바에 애드센스 달자!
Google/Adsense :
2010. 1. 8. 03:32
|
|
원본 : http://kkommy.com/1170256296
먼저, 사이드바에 넣을 이미지를 고르세요.. 저는 사용할 파일을 이름을 'banner.gif'라고 하겠습니다.

플러그인->플러그인 목록에서 '배너출력' 플러그인을 미사용에서 사용중으로 변경해주세요..
그다음, 비공개로 사용할 이미지를 블로그에 떡하니 붙여서 글을 작성해주세요..
비공개로 하셔야 다른분이 못보시겠죠??
관리자는 비공개 글을 볼 수 있으니, 문제될게 없습니다..
그리고, 작성한 글로 가셔서 이미지의 경로를 복사합니다..
전 다른 방식을 이용했는데, moONFLOWer 님의 방식인 이게 더 쉽더라구요..+_+/
아래와 같은 경로가 보이는군요..^^ 복사해둡니다..
http://cfs5.tistory.com/upload_control/download.blog?fhandle=YmxvZzEwMDk0QGZzNS50aXN0b3J5LmNvbTovYXR0YWNoLzAvNS5HSUY=
스킨의 사이드바 설정으로 다시 옮겨가면 추가 가능한 플러그인에 CodeBanner가 보입니다..
그, CodeBanner를 끌어다가 사이드바안 원하는 곳에다가 끌어다 놓습니다.
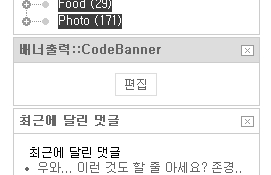
그러면 아래 그림의 왼쪽 그림처럼 보여요~


그런다음 편집 버튼을 누르고 아래의 코드를 복사해 넣어주세요..
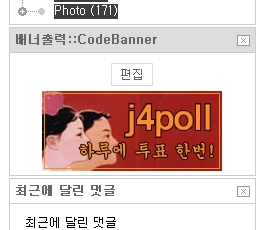
그리고 전송버튼을 누르면 오른쪽의 그림처럼 이미지가 표시됩니다..
자~~이제 이해가 되셨나요~? ^-^/
언능언능 이미지 배너를 달아보아요~~^0^/
먼저, 사이드바에 넣을 이미지를 고르세요.. 저는 사용할 파일을 이름을 'banner.gif'라고 하겠습니다.
플러그인->플러그인 목록에서 '배너출력' 플러그인을 미사용에서 사용중으로 변경해주세요..
그다음, 비공개로 사용할 이미지를 블로그에 떡하니 붙여서 글을 작성해주세요..
비공개로 하셔야 다른분이 못보시겠죠??
관리자는 비공개 글을 볼 수 있으니, 문제될게 없습니다..
그리고, 작성한 글로 가셔서 이미지의 경로를 복사합니다..
전 다른 방식을 이용했는데, moONFLOWer 님의 방식인 이게 더 쉽더라구요..+_+/
아래와 같은 경로가 보이는군요..^^ 복사해둡니다..
http://cfs5.tistory.com/upload_control/download.blog?fhandle=YmxvZzEwMDk0QGZzNS50aXN0b3J5LmNvbTovYXR0YWNoLzAvNS5HSUY=
스킨의 사이드바 설정으로 다시 옮겨가면 추가 가능한 플러그인에 CodeBanner가 보입니다..
그, CodeBanner를 끌어다가 사이드바안 원하는 곳에다가 끌어다 놓습니다.
그러면 아래 그림의 왼쪽 그림처럼 보여요~
그런다음 편집 버튼을 누르고 아래의 코드를 복사해 넣어주세요..
<div align="center"><a href="내 홈페이지 주소"><img width="이미지가로사이즈" height="이미지세로사이즈" src="이미지 경로" alt="banner"/></div>
예시)
<div align="center"><a href="http://kkommy.tistory.com/"><img width="180" height="80" src="http://cfs5.tistory.com/upload_control/download.blog?fhandle=YmxvZzEwM
Dk0QGZzNS50aXN0b3J5LmNvbTovYXR0YWNoLzAvNS5HSUY=" alt="banner"/></div>
예시)
<div align="center"><a href="http://kkommy.tistory.com/"><img width="180" height="80" src="http://cfs5.tistory.com/upload_control/download.blog?fhandle=YmxvZzEwM
Dk0QGZzNS50aXN0b3J5LmNvbTovYXR0YWNoLzAvNS5HSUY=" alt="banner"/></div>
그리고 전송버튼을 누르면 오른쪽의 그림처럼 이미지가 표시됩니다..
자~~이제 이해가 되셨나요~? ^-^/
언능언능 이미지 배너를 달아보아요~~^0^/
간단요약..
1. 이미지고르기
2. '배너출력' 플러그인 활성화
3. 이미지 업로드를 위해 글 쓰기, 이미지 오른쪽 클릭해서 주소 복사
4. 사이드바에 CodeBanner 위치시키기
5. 편집버튼 누르고, 소스 작성하고, 전송버튼~
1. 이미지고르기
2. '배너출력' 플러그인 활성화
3. 이미지 업로드를 위해 글 쓰기, 이미지 오른쪽 클릭해서 주소 복사
4. 사이드바에 CodeBanner 위치시키기
5. 편집버튼 누르고, 소스 작성하고, 전송버튼~
'Google > Adsense' 카테고리의 다른 글
| [구글] 구글 본사에서 저에게 돈을 보내왔어요! (37) | 2010.11.05 |
|---|---|
| 어느날 갑자기 내 블로그에 삽입한 구글 애드센스가 안나오는 경우! (6) | 2010.03.30 |
| 애드센스 공식블로그 수익올리기 팁 링크 (0) | 2010.01.10 |
| 카테고리 목록에 애드센스 달기! (0) | 2010.01.07 |
| 애드센스 검색창을 달아보자! (0) | 2010.01.07 |




